Перенос лендинга
Что нужно знать?
- Эмулятор нашего шаблонизатора позволяет быстро адаптировать ваш существующий лендинг под требования нашей системы. При помощи эмулятора вы можете редактировать лендинг и смотреть результат прямо у себя на компьютере без заливки на наш сервер
- Шаблонизатор обладает рядом специфических особенностей. Вы всегда можете обратиться к документации. Служба поддержки не дает консультаций для самостоятельного переноса, так как все инструкции написаны на этой странице и странице с документацией, и как показывает практика, у людей, владеющих навыками html и css верстки проблем не возникает
- Вы должны использовать переменные, которые будут содержать в себе такие параметры как email, телефон, название используемой на лендинге валюты, старую цену товара и прочее. Это нужно для того, чтобы рекламодатель мог легко скопировать лендинг, легко изменив цену, валюты и другие параметры отредактирово всего один файл vars.html
- Ваши шаблоны должны быть в кодировке UTF-8
- Любые манипуляции с шаблонами, скриптами и стилями осуществляются только через меню «Найстройки - Дизайн - Редактор шаблонов» (даже если вы используете тарифы с FTP)
- Готовые лендинги можно закачивать сразу целиком, запаковав их в архив *.zip (рекомендуем архиватор 7-zip). Архивы *.zip закачиваемые через редактор шаблонов будут автоматически распакованы в выбранной директории
Структура шаблонов
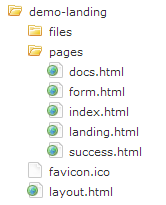
Любой шаблон должен иметь следующую структуру 
-
files/ - Все подключаемые ресурсы (стили, скрипты, изображения) должны находиться только в этой папке. Доступ к файлам
из этой папки из шаблонов осуществляется не через прямое прописывание пути, а через указание тега
files
Пример отображения картинки из папки /files/images/structure.png- Правильно:
<img src="files/images/structure.png"/> - Ошибочно:
<img src="/files/images/structure.png"/>
- Правильно:
- pages/ - страницы вашего сайта. Должны быть именно в этом каталоге
- favicon.ico - значок вашей страницы во вкладке браузера. Необязательный файл
-
layout.html - Если у вас многостраницный сайт, все страницы которого выполнены в едином стиле, то будет удобно
вынести шапку и подвал сайта в этот файл, а содержимое страниц загружать из файлов в папке
pages/. Подробнее читайте дальше - vars.html - Специальный файл, который подключается на всех страницах лендинга. Он не должен содержать html-код, а служит только для объявления переменных. Вы должны использовать переменные, которые будут содержать в себе такие параметры как email, телефон, название используемой на лендинге валюты, старую цену товара и прочее. Это нужно для того, чтобы рекламодатель мог легко скопировать лендинг, легко изменив цену, валюты и другие параметры отредактирово всего один файл
Одностраничный шаблон
Под одностраничным шаблоном подразумевается, что ваш сайт будет иметь только главную страницу и страницу успешного заказа.
Обычно в таких случаях каждая страница имеет свою собственную структуру и верстку. Для создания такого шаблона достаточно
создать в папке pages/ 2 файла: pages/index.html и pages/success.html
Поскольку в этих файлах не будет общей шапки и подвала, то корневой layout.html можно даже не создавать.
В итоге доступ к страницам вашего сайта будет осуществляться по адресу http://ваш_домен.ru/index.html и http://ваш_домен.ru/success.html
Скачать пример одностраничного шаблона
Многостраничный шаблон
Существуют шаблоны с множеством страниц, где все страницы имеют один и тот же дизайн, но разный контент. Например,
на сайте есть главная страница, faq и страница успешного заказа. У всех этих страниц одна и та же шапка и подвал. Различается лишь контент
В таком случае корневой файл layout.html будет содержать шапку и подвал, а между ними тег content.
В файлах pages/index.html, pages/faq.html pages/success.html будет содержаться лишь текстовое
содержимое этих страниц. Проще говоря, тег content будет заменяться на содержимое соответствующей страницы
В итоге доступ к страницам вашего сайта будет осуществляться по адресу http://ваш_домен.ru/index.html, http://ваш_домен.ru/faq.html и http://ваш_домен.ru/success.html
Хорошим примером является код текущего демонстрационного лендинга. Он досупен вам в редакторе шаблонов
FAQ и ошибки
Почему при неверном заполнении данных формы страница обновляется и показывает ошибки только потом?
Вероятно, вы подключаете jQuery дважды, либо в ваших js-скриптах возникают какие-то ошибки. Посмотрите их в консоли браузера
На лендинге не отображаются картинки, не подключаются стили и скрипты
Вероятно, вы не используете тег files.
Подробнее можно прочитать здесь и в документации. Также попробуйте
открыть редактор шаблонов, нажать правой кнопкой мыши на каталог с лендингом и выбрать пункт «Синхронизировать»